Test my site (thinkwithgoogle.com)
https://testmysite.thinkwithgoogle.com/
Test a site to see out it’s page speed and how it performs on a mobile and desktop device. There is a speed test score with recommendations on how to fix them.
[amazon_link asins=’1979286973,1483952622,B077SR8XPN’ template=’ProductCarousel’ store=’chrisfaron-21′ marketplace=’UK’ link_id=’33deaaf9-7495-11e8-ad53-db2bdcd9a803′]
Google Mobile page speed scorecard
https://www.thinkwithgoogle.com/feature/mobile/
An easy-to-use tool that allows you to compare your mobile speed with other companies.
The Speed Scorecard shows the speeds of thousands of sites from 12 countries across the globe. It’s powered by Chrome User Experience Report, the largest database of real-user latency data for how Chrome users experience popular destinations on the web.
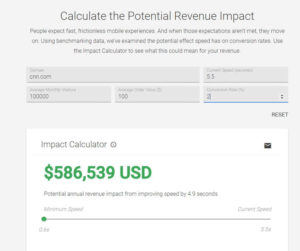
In addition to the scorecard Google have also introduced the Impact calculator. This provides a framework that reflects the work Google regularly undertake with mSEO teams to help quantify the business impact of making speed based changes to a mSite.
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
PageSpeed Insights analyzes your web page to see how fast it loads in a Desktop PC or mobile device. It then generates suggestions to make that page faster.
Waterfaller.dev
Useful tool to see how your website performs for Google’s Core web vitals scores. It gives you information on what is slowing your page, has a detailed Waterfall for each element so your web developer knows what to work on.
Cost: Free
Webpagetest.org
Run a website speed test from multiple locations around the globe using real browsers (IE and Chrome) and at real consumer connection speeds. I recommend testing your site with the 1.5Mb 3G connection to replicate a typical mobile user. You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more.
Top Tip: If you wish to save all the waterfall images, you can export a HTTP Archive (.har) and view this data in full using a .HAR viewer like http://www.softwareishard.com/har/viewer/
geSpeed Insights (with PNaCl)
Really useful plugin for the Chrome browser, for doing page speed tests on URLs that are hidden behind login screens.
Gtmetrix
Check the speed performance with data from Page speed and Yslow.
Speetals
https://speetals.com/page-speed-web-vitals-test/
This free tool offers a detailed report on TTFB and Core Web Vitals (LCP, CLS, INP).
It uses real user data from Chrome User Experience Report, rather than Lighthouse emulation. You can also send a report to your email inbox.